티스토리 뷰
포토샵에서는 특수한 효과를 내기 위해서 필터메뉴를 많이 사용합니다. 그중에서도 반투명한 유리효과를 낼 수 있는 방법을 알려 드리겠습니다. 최종 이미지는 아래와 같습니다.

우선 제작할 이미지의 사이즈는 1920X1256입니다. 사이즈가 달라지면 세부설정값들도 다르게 적용되어야 하기 때문에 처음에는 이 사이즈에 맞게 적용해 본 후 나중에 다양한 수치로 적용해 보는 것이 좋습니다.
* 원본 사이즈 그대로 사용하면 인위적인 느낌이 들기 때문에 최종적으로 제작이 완료된 후에 사이즈를 반정도로 줄이면 자연스러운 느낌이 나게 됩니다.

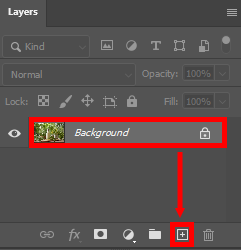
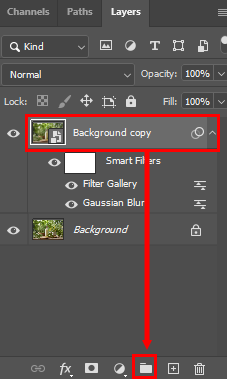
1920X1256 사이즈의 이미지를 불러온 후 레이어창을 열면 Background라는 레이어가 있습니다. 해당 레이어를 아래쪽의 [+] 아이콘으로 드래그하여 똑같은 레이어를 하나 복제합니다.

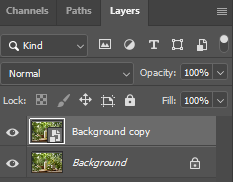
복제된 Background copy 레이어에 마우스 오른쪽 버튼을 클릭한 후 드롭다운메뉴에서 'Convert to Smart Object'메뉴를 선택합니다. 이렇게 고급객체(Smart Object)로 변환된 레이어는 이후에 필터효과나 레이어스타일, 조정레이어 등을 적용해도 원본에 직접 적용되는 것이 아니라 고급객체에 적용됩니다. 원본은 유지되기 때문에 언제든 원본 이미지를 언제든 바꿀 수 있습니다. 또한 다양한 효과 적용 이후에 언제든 수정이 가능하기 때문에 이미지는 습관적으로라도 고급객체로 변환하는 것이 좋습니다. (물론 이렇게 하면 파일의 용량이 많이 커지게 됩니다.)

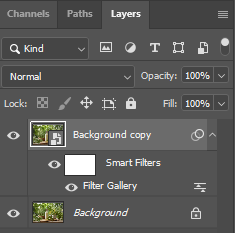
고급객체로 변환하면 레이어의 섬네일에 문서모양의 아이콘이 생성됩니다.

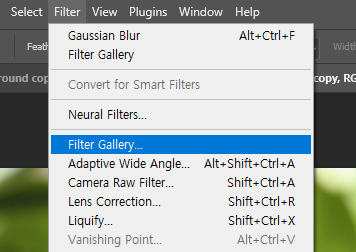
유리효과를 적용하기 위해 Filter > Filter Gallery 메뉴를 실행합니다.

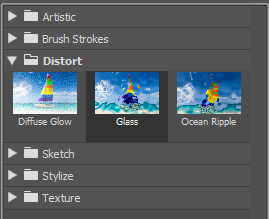
다양한 필터 효과 중에서 Distort 폴더의 Glass효과를 선택합니다.

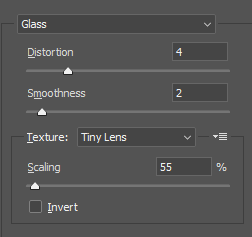
Distortion항목에서는 유리의 왜곡의 강도를 조절할 수 있습니다. 숫자가 올라갈수록 더욱 대비가 강렬해집니다. Smoothness는 유리 표면의 요철(또는 거친 정도)을 조절할 수 있습니다. 숫자가 올라갈수록 더욱 매끄러워집니다. 본 이미지에서는 각각 4와 2로 적용했습니다.

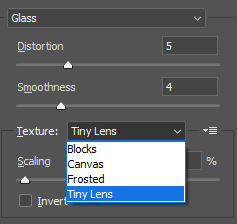
Texture항목에서 유리재질의 모양을 선택할 수 있습니다. Blocks는 아이스큐브 같은 느낌이고 다른 느낌도 있습니다. 저는 Tiny Lens를 선택했습니다. Scaling을 조절해서 재질의 크기를 적당히 조절해 줍니다. 본 이미지에서는 55%로 적용했습니다.

Glass 필터가 적용된 결과는 위와 같습니다.

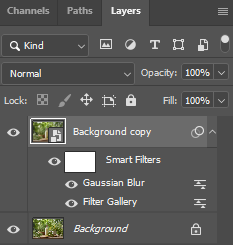
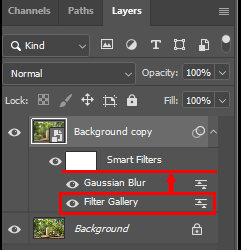
레이어를 보면 해당 레이어 아래에 Smart Filters가 생기고 그 아래에 Glass 필터를 적용한 Filter Gallery가 생겼습니다. 추후에 Glass 필터를 조정하고 싶을 경우 언제든지 Filter Gallery를 더블클릭해서 수정하면 됩니다.
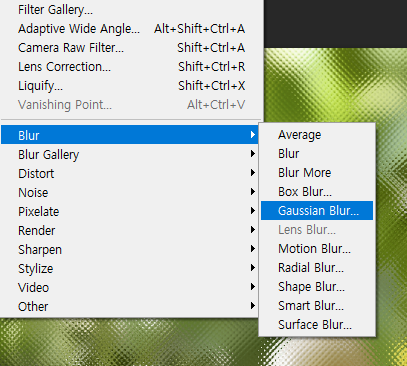
유리를 통과해서 보이는 배경은 흐리게 보이기 마련입니다. 특히나 표면이 거칠거나 요철이 있다면 더 흐리게 보이겠죠. 흐려 보이게 하는 효과는 가장 유명한 필터인 Gaussian Filter를 이용하겠습니다.

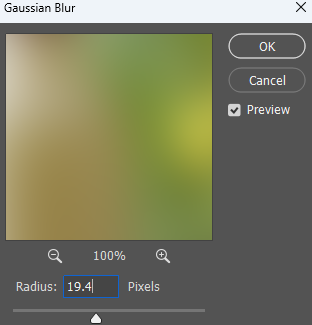
Background copy 레이어가 선택된 상태에서 Filter> Blur> Gaussian Blur를 선택합니다.

돋보기아이콘을 이용해서 화면을 확대/축소해 보면서 흐림 정도를 관찰합니다. 이번 이미지는 19.4를 적용하였습니다. 전체적용 이미지는 아래와 같습니다.


Gaussian Blur를 적용한 후 레이어를 확인해 보면 Gaussian Blur 이름을 추가된 것을 볼 수 있습니다. 이 또한 고급객체에 적용된 것이 때문에 수정을 원한다면 언제든지 Gaussian Blur 이름을 더블클릭하면 됩니다.
지금 적용까지 적용된 이미지를 보면 그냥 흐린 이미지밖에 보이지 않습니다. 앞서 유리 효과를 적용했었지만 이것을 다시 흐림 효과로 덮어 씌우면서 유리효과가 사라져 버렸기 때문입니다.

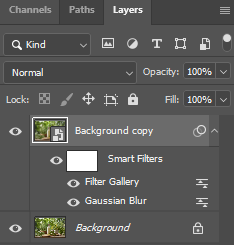
흐림 효과가 먼저 적용된 후 유리효과를 적용하기 위해 유리효과가 적용된 Filter Gallery를 드래그해서 Gaussian Blur 위로 이동해 줍니다. 이동해 준 레이어 모습은 아래와 같습니다.


적용된 이미지를 마스크 처리해서 일부 영역만 보이도록 하겠습니다.

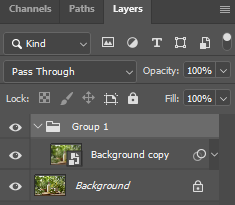
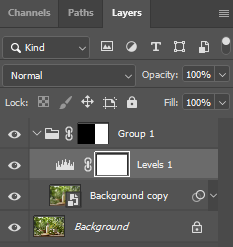
이미지 레이어 자체에 마스크 처리를 해도 되지만 레이어그룹을 만들어서 마스크 처리해 보겠습니다. 우선 Background Copy 레이어를 레이어창 아래쪽의 폴더아이콘으로 드래그하여 레이어 그룹을 생성하였습니다.

이렇게 레이어그룹을 생성하면 그룹 안에 조정레이어나 이미지 등을 더 추가하더라도 같이 마스킹 처리되기 때문에 각 레이어마다 마스크를 줄 필요가 없어서 편리합니다.

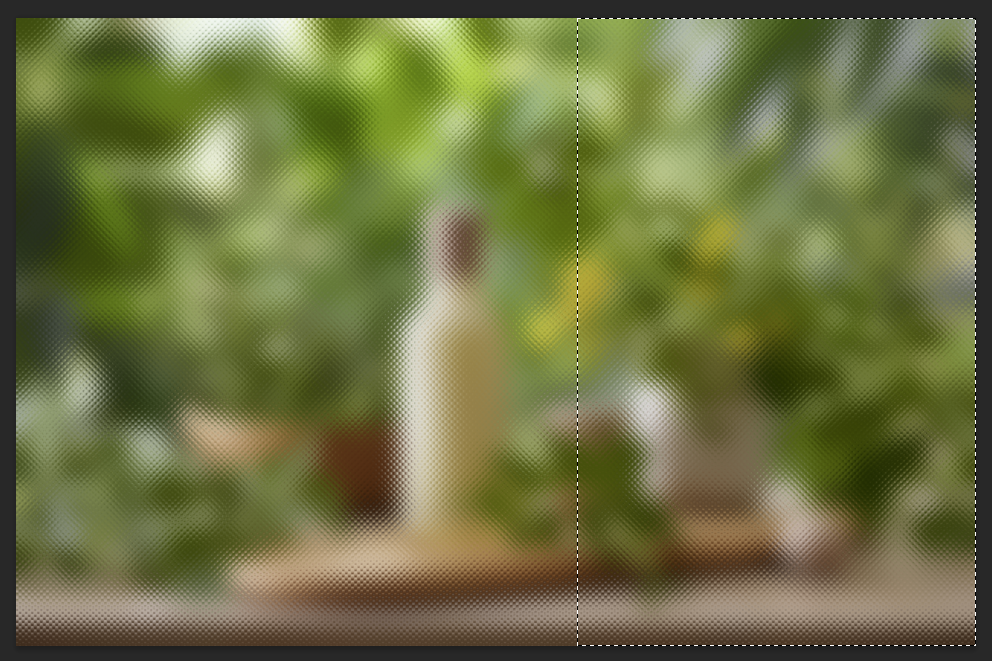
유리효과가 적용될 영역을 사각 선택툴로 드래그해서 선택합니다.

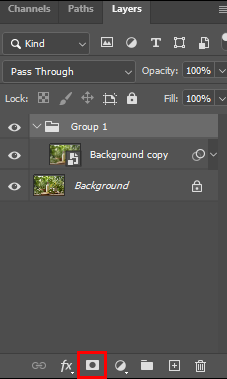
레이어 폴더가 선택된 상태에서 레이어창 하단의 레이어 마스크 아이콘을 클릭합니다. 마스크 처리된 이미지는 아래와 같습니다.

유리 느낌은 적용되었지만 뭔가 부족합니다. 재질이 있는 유리의 경우 난반사가 일어나가 때문에 생각보다 좀 밝아 보이는 느낌이 있습니다. 이러한 느낌을 추가해 보겠습니다.

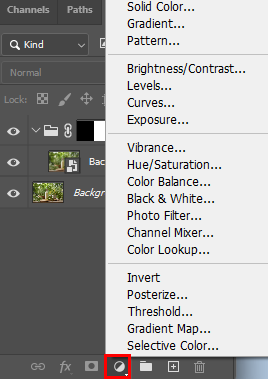
Background Copy 레이어를 선택한 후 레이어창 하단의 조정레이어를 선택합니다. 메뉴에서 밝기를 조정할 수 있는 Levels를 선택합니다.

앞서 생성한 레이어그룹 안에 레벨조정레이어를 생성했기 때문에 그룹마스크 영역에만 효과가 적용되어 보입니다.

유리효과 레이어의 어두운 영역 밝기를 40 정도로 높여주었습니다.


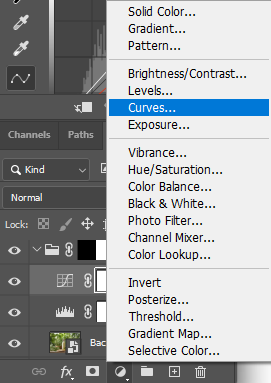
이후에는 Curve를 이용해서 유리에 푸르스름한 느낌을 추가하겠습니다. 레이어창 하단의 조정레이어 아이콘을 클릭한 후 Curves메뉴를 선택합니다.

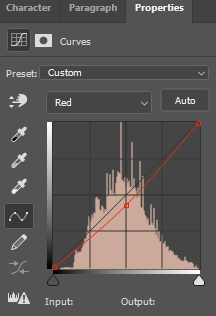
푸르스름한 색상(Cyan)을 추가하기 위해서는 Curve 조정 레이어에서 Red채널을 이용하면 됩니다. 위 이미지처럼 Red채널의 직선에서 중앙 부분을 드래그해서 아래로 이동하여 주면 푸르스름한 색상으로 바뀝니다.

마지막으로 유리의 세로 단면을 추가하였습니다. 직선을 그린 후 적당한 그라데이션을 주고 레이어의 블렌딩 모드를 Soft Light로 적용해 주었습니다.

이렇게 고급객체를 이용해서 한번 만들어 놓으면 원본 사진만 바꾸면 무한한 활용이 가능하니 꼭 만들어 보시길 바랍니다.
감사합니다.
'포토샵 강의,강좌,스터디' 카테고리의 다른 글
| 포토샵에서 원클릭으로 화이트밸런스 맞추는 5가지 방법 + 2 (0) | 2025.03.18 |
|---|---|
| 포토샵으로 맑고 투명한 피부로 보정하기 (2) | 2025.03.17 |
| 포토샵에서 흐린 사진을 선명하게 하는 쉽고 빠른 방법 2가지 (2) | 2025.01.21 |
| 포토샵 색상 심도 8비트, 16비트, 32비트 쉽고 빠른 이해와 활용 (0) | 2025.01.14 |
| 스테이블디퓨전과 포토샵을 이용한 실사이미지 복구 (2) | 2024.04.28 |

