티스토리 뷰
유튜브 배너아트(채널아트) 디자인하기 두 번째 시간입니다. 앞선 강좌에서 미리캔버스의 템플릿을 이용해서 손쉽게 시작을 해 보았습니다. 프로필 사진과 유튜브 채널명도 적용해 보았습니다.

나머지 요소를 추가하고 조정해 보겠습니다. 아래 이미지처럼 오른쪽의 동그랑 흰색 점들을 삭제해 줍니다. 이 자리에 새로운 디자인 요소를 추가해 줄 것입니다.

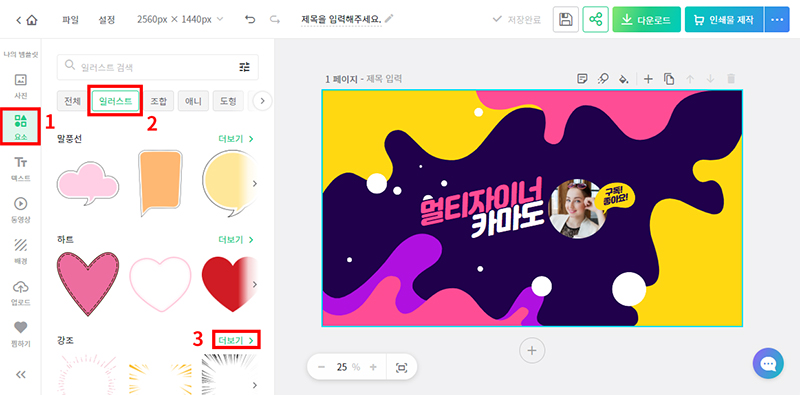
왼쪽의 툴바에서 요소를 선택한 후 설정창에서 일러스트 탭을 선택합니다. 다양한 효과의 일러스트 분류가 있는데 이 중에서 아래쪽에 있는 강조 항목의 더보기를 클릭해서 더 많은 강조 일러스트 목록을 불어옵니다.

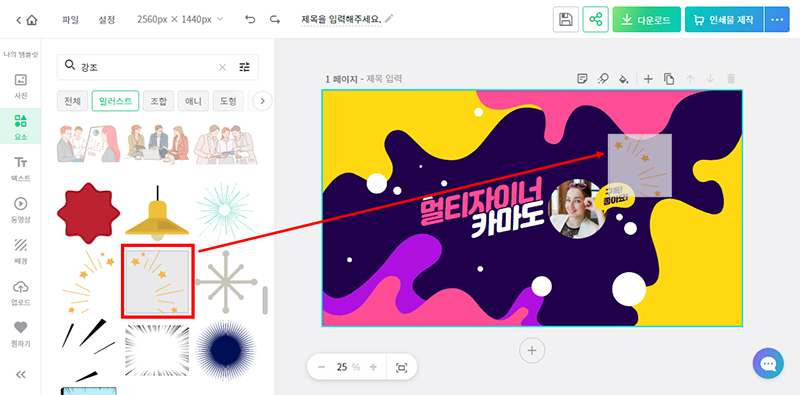
마우스 휠을 스크롤해서 아래쪽에 있는 별 모양의 일러스트를 선택합니다. 일러스 섬네일은 원하는 위치로 드래그해 줍니다.

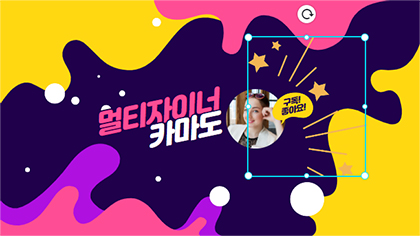
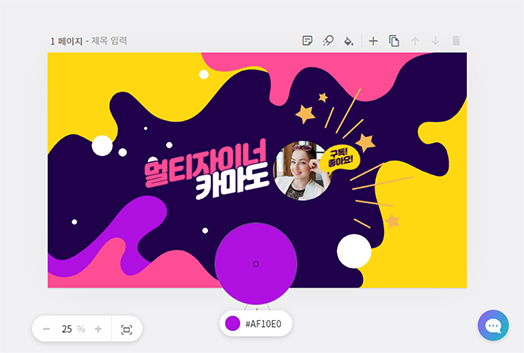
원하는 위치와 크기로 조절해 줍니다. 조절하고 나니 오른쪽 아래쪽의 노란색 도형과 색상이 엇비슷해서 선들이 잘 안 보입니다.

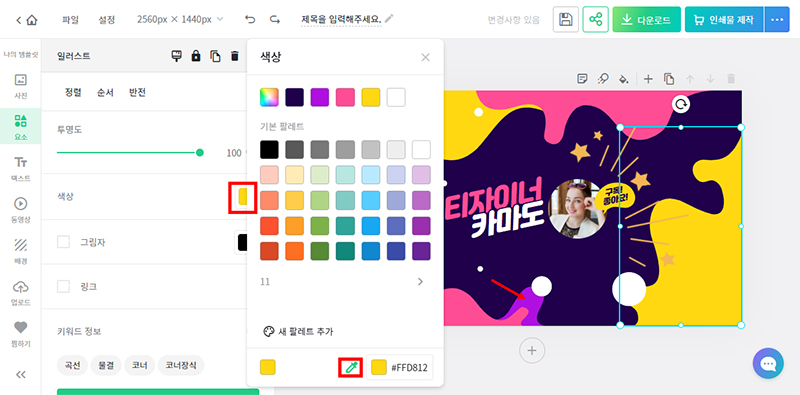
우측 하단의 노란색 도형을 선택하면 설정창이 관련 속성으로 바뀝니다. 색상 항목의 노란색 박스를 클릭한 후 아래쪽에 있는 스포이드 클릭해 줍니다. 아래 그림처럼 화살표 영역의 보라색 도형을 선택합니다.

아래 그림은 스포이드로 보라색 도형으로 이동했을때 그곳의 색상을 큰 원으로 보여주고 바로 아래 색상 넘버도 같이 보여주는 화면입니다. 원하는 색상이 맞으면 클릭하면 됩니다.

우측 하단의 노란색 도형이 스포이드로 선택한 보라색상으로 변경되었습니다.

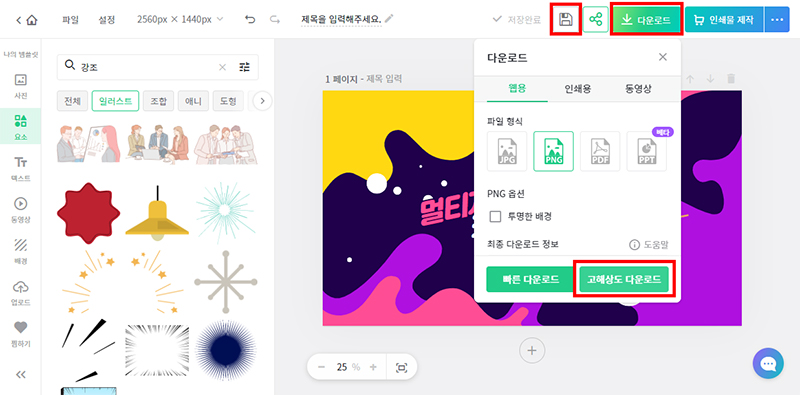
지금까지 만든 디자인을 유튜브에 적용하기 위해 다운로드를 합니다. 그전에 지금까지 작업한 문서를 저장하는 것(디스켓 모양 아이콘)도 잊지 말아 주십시오. 다운로드는 '고해상도 다운로드'로 해 주시면 됩니다.

유튜브에 로그인한 후 좌측메뉴에서 내 동영상을 선택합니다.

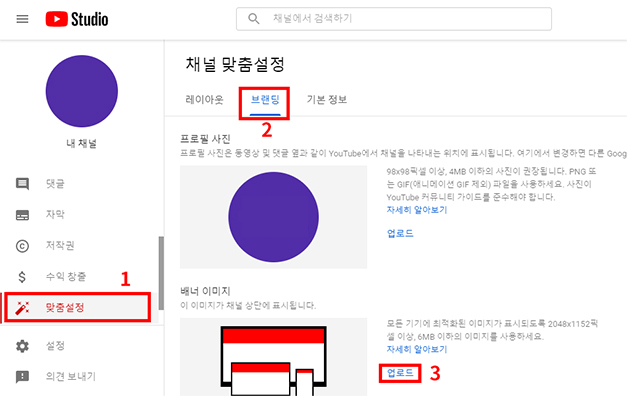
'내 동영상'메뉴를 선택하면 유튜브 스튜디오로 이동합니다. 좌측의 메뉴에서 맞춤 설정을 선택하고 브랜딩 탭을 선택한 후 배너 이미지 항목에서 업로드 메뉴를 클릭합니다.

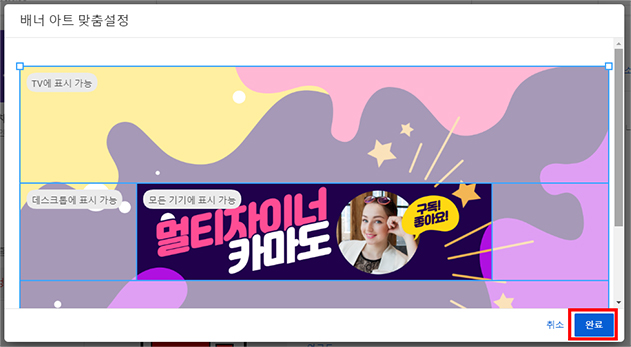
파일 브라우저가 열리고 고해상도로 다운로드한 이미지를 불러옵니다. 아래 그림처럼 디바이스별로 보이는 영역을 직관적으로 볼 수 있고 가운데 선명한 영역에 모든 핵심 콘텐츠가 보이는지 확인해 줍니다. 템플릿을 이용했기 때문에 문제없이 전부다 잘 보입니다.

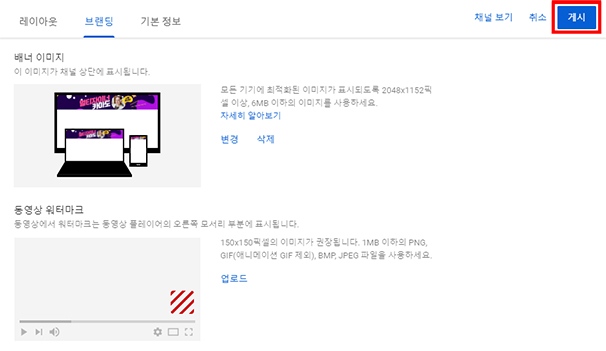
이상이 없으면 완료버튼을 클릭하고 아니면 취소를 누른 후 수정된 파일을 다시 불어오면 됩니다. 완료를 클릭했다고 끝난 것이 아닙니다. 반드시 브랜딩 탭 오른쪽에 있는 게시 버튼을 클릭해야만 내 채널에 배너가 적용됩니다.

이상으로 유튜브에 배너아트(채널아트)를 디자인하는 방법을 알아보았습니다.
즐거운 하루 보내세요~
'유용한 자료' 카테고리의 다른 글
| 무료 로고 만들기01 - 미리캔버스 (0) | 2021.02.15 |
|---|---|
| 유튜브 프로필사진 디자인하기 (0) | 2021.02.14 |
| 공짜로 유튜브 배너아트(채널아트) 디자인하기01 (0) | 2021.02.12 |
| 공짜로 유튜브 섬네일 디자인하기02 (0) | 2021.02.11 |
| 공짜로 유튜브 섬네일 디자인하기01 (0) | 2021.02.10 |

