티스토리 뷰
※ 미리캔버스 홈페이지에서 '5초 회원가입'이나 '로그인하기'를 하신 분이시라면 다음 강좌인
무료 디자인 툴 미리캔버스 시작하기 - 로그인 후 시작하기(화면 이해) 강좌를 보시면 됩니다.
얼마 전 무료로 명함 만들기 과정을 소개드리면서 웹 제작 툴이 미리캔버스를 사용해 보았습니다. 예전에는 포토샵에서만 가능하던 작업이 웹에서 실시간으로 가능한 세상이 되었습니다. 성급한 추측이지만 포토샵도 웹버젼으로 만들어질거 같습니다. (이미 인물이나 풍경관련된 새로운 기능은 인터넷의 AI와 연동되어 작동하고 있습니다.)
미리캔버스를 사용하는 장점에 대해서 다시 한번 말씀드리겠습니다.
1. 저작권 제한 없이 디자인을 할 수 있다.
2. 사진과 텍스트 등 디자인 소스를 무료로 제공해 준다.
3. 웹/인쇄의 다양한 형태에 맞는 최적화된 템플릿을 제공해 준다.
4. 사용하기가 비교적 쉽다.(포토샵과 비교하여)
5. 웹 제작 툴이라 컴퓨터 설치가 필요 없고 어디에서나 디자인을 할 수 있다.
새로운 앱을 사용할 때는 아무리 직관적으로 쉽게 화면 구성을 한다고 하더라도 초보자는 어렵게 느껴지는 부분이 많습니다. 저도 처음 미리캔버스를 접했을때 일부 기능이나 메뉴 등을 찾기 어려워 비지땀을 흘리곤 했으니까요.
미리캔버스를 처음 접해 보시거나 해봤는데 너무 혼란스럽다, 또는 전체적으로 깔끔하게 정리 좀 해보고 싶다 하시는 분들을 위해 강좌를 준비했습니다. 참고로 미리캔버스는 웹 제작 툴이기 때문에 컴퓨터 사양은 그다지 높지 않아도 괜찮습니다만 인터넷 환경은 당연히 필수입니다. 인터넷 환경이 되더라도 불가능한 경우가 있는데 익스플로러 브라우저에서는 불가능합니다. 마이크로소프트 엣지나 크롬 브라우저 등에서만 가능합니다.
다시 말해, 인터넷이 되고 크롬이나 엣지 브라우저만 있으면 가능합니다.

미리캔버스 홈페이지 주소 www.miricanvas.com
미리캔버스
저작권 걱정 없는 완전 무료 디자인툴 미리캔버스
www.miricanvas.com
접속해 보시면 아래와 같은 초기화면이 나오는데요. 회원가입이 안되어 있다면 '바로 시작하기'버튼을 클릭하시고, 이미 가입이 되어 있다면 상단 오른쪽에 있는 '로그인하기'버튼을 클릭하시면 됩니다.
만약 회원가입을 하신다면 '5초 회원가입'을 클릭하시면 됩니다.

보통 처음 사용하시는 분들은 '바로 시작하기'를 눌러서 이것저것 체험해 봅니다.
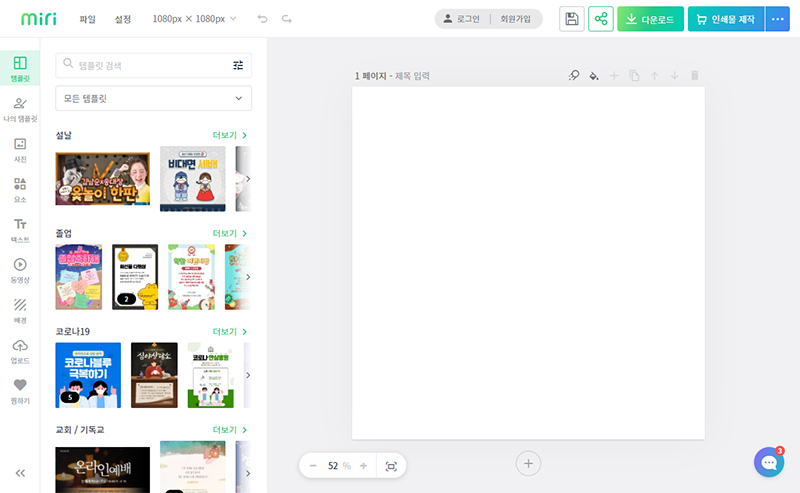
아래 화면은 비회원의 시작화면입니다.

초기화면부터 좀 어려울 수도 있지만 차분히 영역별로 어떤 기능들을 하는지 이해하시면 실 작업 시 우왕좌왕하지 않게 됩니다.

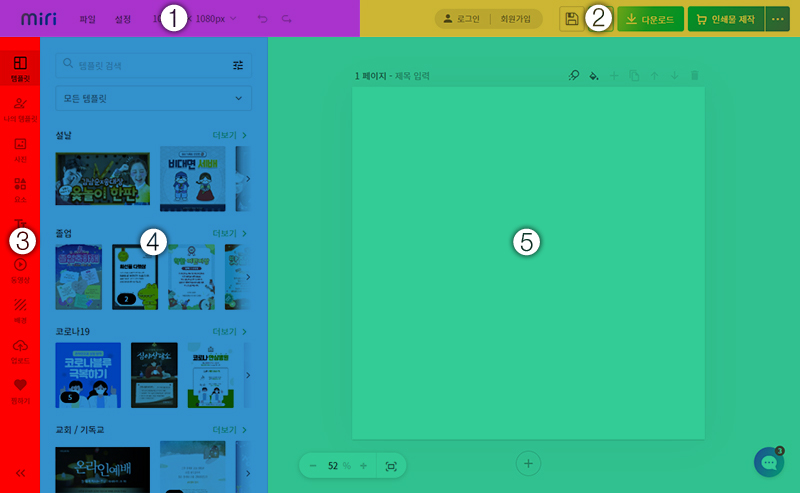
1번은 메뉴 영역, 2번은 로그인 영역, 3번은 제작 툴 영역, 4번은 속성 창, 5번은 작업창으로 이해해 주시면 됩니다.
영역별로 어떤 기능과 속성을 가지고 있는지 알아보겠습니다.
1번은 메뉴 영역입니다.

주로 현재 제작하고 있는 파일의 설정과 관련된 영역입니다.
- 가장 먼저 미리캔버스 로고가 있습니다. 로그인을 하면 본인의 프로필 정보로 바뀝니다.
- 파일 메뉴에는 새문서를 만들거나 현재 제작물을 저장하는 메뉴들이 있습니다.
- 설정 메뉴는 현재 작업화면을 설정하는 메뉴로서 핸드폰처럼 다크 모드로 바꾼다거나 포토샵처럼 레이어 창을 열어볼 수도 있고, 가이드나 눈금자 등을 보이도록 선택할 수 있습니다.
- 1080px X 1080px는 현재 제작되는 제작물의 사이즈를 보여주고 있습니다. (사용자가 작업하는 템플릿에 맞는 치수가 표현됩니다.) 숫자를 클릭하시면 직접 사이즈를 설정하거나 원하는 사이즈의 템플릿을 선택할 수 있습니다.
- 오른쪽의 화살표 두 개는 방금 실행을 취소하거나 취소된 상태를 원상복구 시키는 기능을 합니다.
2번은 로그인 영역입니다.

로그인 정보와 제작 파일을 외부로 보내는 기능들과 관련된 영역입니다.
- 로그인/회원가입이 있습니다.
- 디스크 모양의 저장버튼과 외부 sns나 블로그 등에 공유할 수 있는 기능입니다.
- 다운로드는 이미지나 pdf로 다운로드하여서 개인적으로 사용할 수 있는 메뉴입니다.
- 인쇄물 제작은 제휴 사이트인 비즈 하우스에서 인쇄를 할 수 있도록 연계해 주는 메뉴입니다.
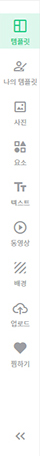
3번은 제작 툴 영역입니다.

실제로 디자인 제작을 할 때 가장 많이 사용하는 툴들이 모여 있습니다.
- 템플릿은 미리 설정된 디자인(사이즈, 디자인 요소 등)을 선택해서 편하고 빠르게 제작할 수 있는 메뉴입니다. (주의할 점은 현재 제작 중인 제작물에 적용되는 것이지 새로운 제작물을 만드는 것이 아니라는 것입니다.)
- 나의 템플릿은 내가 제작하거나 저장한 제작물을 선택해서 추가 디자인을 진행할 수 있습니다.
- 사진, 요소, 텍스트, 동영상, 배경은 디자인 항목을 추가할 수 있는 툴들입니다.
- 업로드는 내가 가지고 있는 디자인 항목을 가져와서 추가하는 툴입니다
- 찜하기는 템플릿에서 찜했던 것들을 따로 모아서 보여주는 툴입니다.(쇼핑몰의 위시리스트와 비슷합니다.)
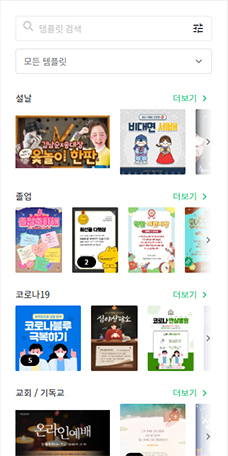
4번은 속성 창 영역입니다.

이 영역은 3번 제작 툴 영역의 툴을 선택할 때마다 관련속성창으로 바뀝니다. 위에 보이는 이미지는 템플릿툴을 선택했을때 볼수 있는 속성창입니다. 이부분은 실제 제작을 할때 자세한 설명을 드리도록 하겠습니다.
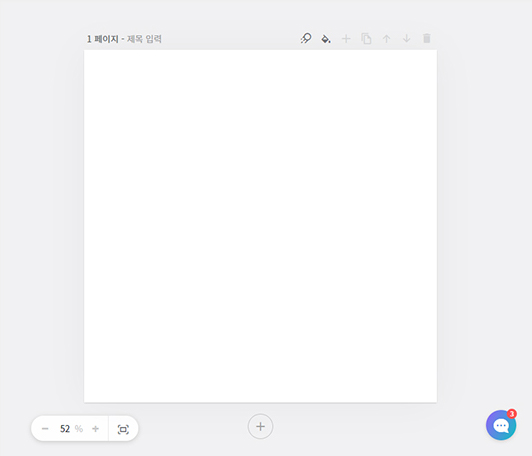
5번은 작업창 영역입니다.

실제로 디자인을 하는 캔버스와 같은 역할을 담당하고 있습니다.
- 위쪽에 있는 아이콘 메뉴들은 모션 추가, 배경색 설정, 페이지 추가, 복제, 순서 변경, 삭제를 할 수 있습니다.
- 아래쪽은 보기 비율을 조절하는 바가 있습니다.
이상으로 무료 디자인 툴 미리캔버스의 기초인 화면 이해를 위한 설명을 해 보았습니다. 처음부터 무턱대고 작업하시는 것도 좋지만 미리 전체적으로 어떻게 구성되고 어떤 기능들을 하는 것인지 알고 시작하신다면 결국 더 효율적일 수 있습니다. 저도 처음 했을 때는 의도치 않은 구성과 기능들 때문에 많이 헤맸었습니다.
다음 강좌는 오늘과 비슷한 화면의 이해인데요. 회원가입 후 로그인한 화면이 지금과 어떻게 얼마나 다른지 한번 알아보도록 하겠습니다. 참고로 로그인 전후 화면이 많이 다릅니다.^^
'유용한 자료' 카테고리의 다른 글
| 공짜로 유튜브 섬네일 디자인하기01 (0) | 2021.02.10 |
|---|---|
| 무료디자인툴 미리캔버스 시작하기 - 로그인후 시작하기(화면이해) (2) | 2021.02.09 |
| 무료로 명함 디자인하기 - 미리캔버스 (2) | 2020.12.30 |
| 무료 로고 만들기 - Free Logo Maker(Squarespace) (0) | 2020.12.23 |
| 한글 무료 폰트, 무료 서체 집합!!! - 눈누 (0) | 2020.10.07 |
