티스토리 뷰
포토샵은 기본적으로 비트맵 기반의 이미지 편집 프로그램입니다. 그래서 이미지를 확대나 축소를 하게 되면 픽셀이 손상되어 품질이 급격이 떨어지기도 합니다. 다행히 펜툴이나 쉐입 툴을 이용한 벡터 기반의 작업이 가능합니다.
문제는 원본이 비트맵이미지일 경우 어떻게 벡터화할 수 있는가입니다.
이전 강좌에서 인물이미지를 포토샵 쉐입으로 만드는 과정을 한번 소개해 드렸습니다.
포토샵 비트맵 이미지에서 벡터 추출하기
포토샵 비트맵 이미지에서 벡터 추출하기01
오늘은 비트맵 이미지를 이용해서 벡터그래픽을 만드는 방법을 알아보도록 하겠습니다. 가장 흔히 알고 있으면서도 가장 어려워하는 방법은 포토샵 펜툴을 이용해서 한땀 한땀 그리는 것인데��
karmado.tistory.com
오늘은 실사 이미지가 아닌 단색 위주의 이미지에서 쉐입을 추출하고 일러스트레이터로 가져가는 방법을 간단히 알아보도록 하겠습니다.

고객에게서 일러스트레이터 파일이 아닌 비트맵 이미지 형태로 받는 경우가 상당히 많습니다. 로고 이미지는 대부분 배경과 로고의 대비가 강하기 때문에 로고 형태만 선택하기가 수월합니다. 툴바에서 매직봉(magic wand)을 선택하셔 되고 색상 범위(Color Range)를 이용하셔도 됩니다. (그라데이션이나 여러 색상이 있을 경우에는 색상 범위가 좋습니다.)
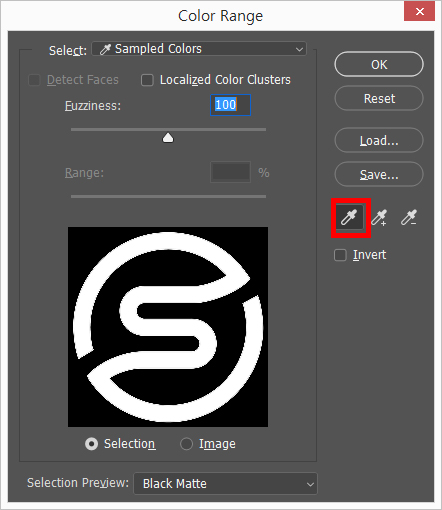
메뉴에서 색상범위를 선택하신 후 첫 번째 스포이드를 선택하시고 원본 이미지에서 선택하고자 하는 오렌지 영역을 클릭합니다. Fuzziness에서는 근접 색을 선택할 수 있는 범위를 설정할 수 있습니다.

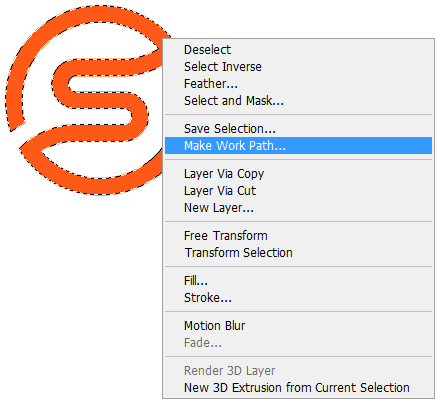
색상 범위에서 오렌지 색상을 선택하시면 아래 이미지처럼 선택되실 겁니다. 선택영역 내에서 마우스 오른쪽 버튼을 클릭하시면 관련 메뉴가 나타나는데 이 중에서 패스 만들기를 선택해 줍니다.

패스의 정밀도를 설정하는 옵션창이 뜨는데 수치를 적게 할수록 선택영역과 근접하게 생성됩니다. (부드럽게 패스를 생성하려면 수치를 높여주시면 됩니다.)

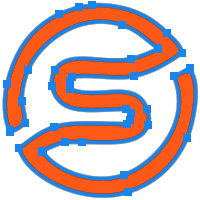
패스를 생성하면 아래이미지처럼 보일 겁니다. 지금 상태는 패스만 생성된 것이기 때문에 실제로는 원본 이미지에 아무런 변화가 없습니다.

선택영역에서 패스를 생성하게 되면 부분적으로 삐뚤삐둘합니다. (어도비에서 이 부분을 보완해 줄 수 없는지... ㅠ) 아쉽지만 지금부터는 직접 선택 툴(Direct Selection Tool)을 이용해서 부분적으로 수정, 보완을 해 주셔야 합니다. 사실 단순한 이미지는 직접 펜툴로 그리는 것이 가장 깔끔하고 빠를 수도 있습니다. 복잡한 도형이나 비정형의 스크래치 같은 (손으로 그릴 수 없을 정도의 복잡한) 형태가 오히려 더 효과적일 수도 있습니다.

패스를 수정해 주셨으면 레이어 창에서 단색(Solid Color)을 선택해 주십니다. [ Create new fill or adjustment layer > Solid Color ]

드디어 포토샵 쉐입 레이어가 생성되었습니다. 아래이미지처럼 확대해도 깨지지 않은 완벽한 포토샵 쉐입입니다.

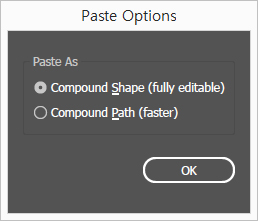
이제 툴바에서 패스선택툴(Path Selection Tool)을 선택하신 후 위에서 만든 포토샵 쉐입 전체를 선택해 줍니다. 일러스트레이터를 실행하여 새로운 문서를 생성합니다. Ctrl+V를 눌러 패스를 붙여 넣기 합니다.

붙여넣기 한 패스는 색상 정보를 가지고 있지 않기 때문에 로고 색상인 오렌지 색상을 적용하시고 인쇄 등 다양한 곳에 사용하시면 됩니다.

최종 적용 이미지입니다.

즐거운 하루 보내세요. 감사합니다~
'포토샵 강의,강좌,스터디' 카테고리의 다른 글
| 포토샵 내용인식 스케일을 이용해서 배경만 변형하기 - Content-Aware Fill, Content-Aware Scale (0) | 2020.10.09 |
|---|---|
| 포토샵 개체선택도구로 편하고 빠르게 누끼따기-Object Selection Tool, Select and Mask (0) | 2020.10.08 |
| 포토샵과 라이트룸의 초간단 피부보정-Camera Raw Filter (0) | 2020.10.05 |
| 포토샵 실행취소(Undo), 자유변형(Free Transform) 설정하기 (0) | 2020.09.29 |
| 초간단 쉬운 오렌지 앤 틸 컬러그레이딩 효과 - Orange and Teal Color Grading (0) | 2020.09.28 |

