티스토리 뷰
네이버 블로그 개설과 기본 설정을 마치셨다면 화면 디자인과 레이아웃을 설정해 보겠습니다. 우측 상단의 내 메뉴에서 '관리'메뉴를 선택합니다.

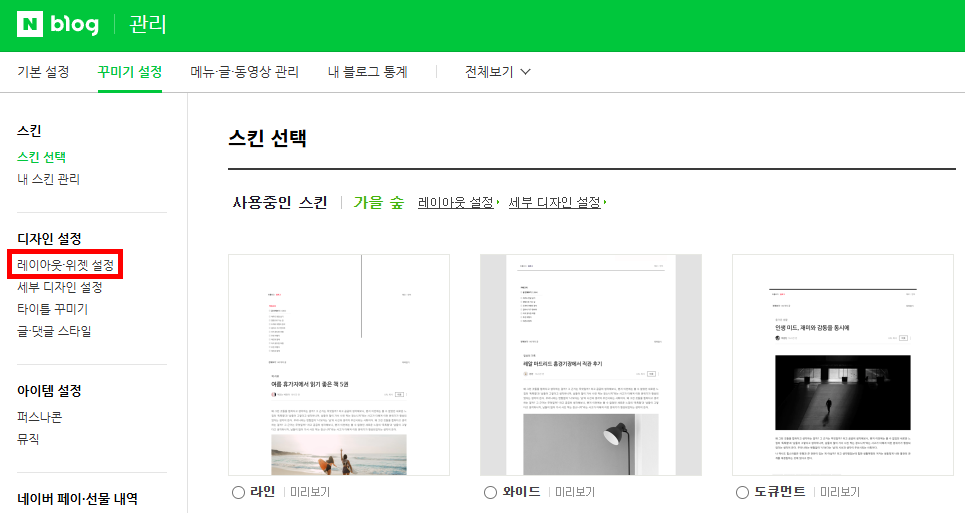
1. 블로그 스킨 선택
꾸미기 설정메뉴의 '스킨선택'메뉴를 클릭합니다. 수십 개의 스킨들이 보입니다.

여러 가지 스킨이 있지만 그중에서 '가을 숲' 스킨으로 진행해 보겠습니다. 가을숲 스킨은 화면이 좌우로 영역이 나뉘지 않아서 콘텐츠가 시원시원해 보입니다. 또한 상단 비주얼 영역이 커서 시각적 효과와 브랜딩에 강점이 있어 보입니다. '가을 숲' 스킨을 선택한 후 스킨적용을 클릭합니다.

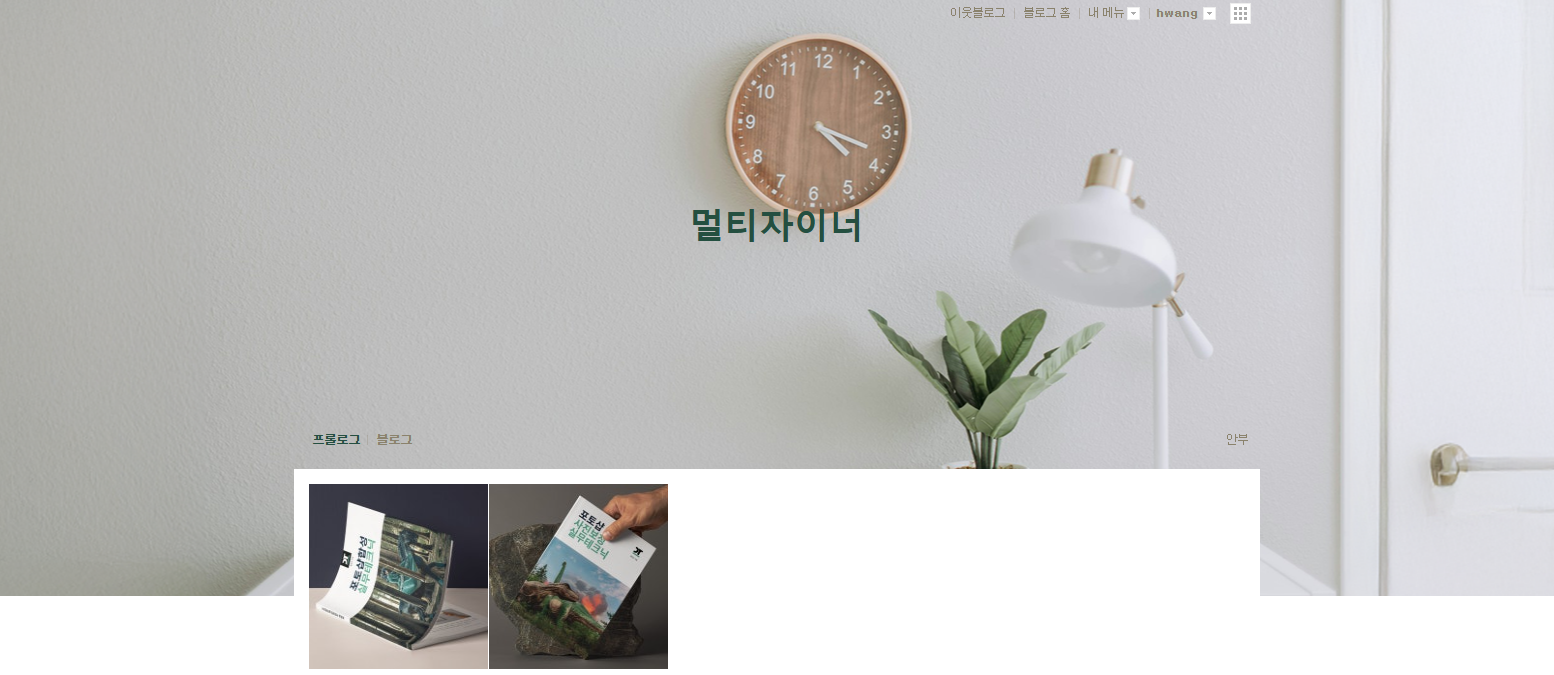
스킨 적용을 완료하면 변경된 화면을 아래처럼 확인할 수 있습니다. 블로그명인 '멀티자이너'가 상단에 보이고 아래쪽에 다양한 위젯(프로필, 댓글, 이웃 블로거 등)들이 보입니다. 아직은 상단이 디자인을 안 한 단색배경이라서 비어 보이지만 레이아웃 · 위젯 설정 후에 디자인을 적용해 볼 예정입니다.

2. 레이아웃 · 위젯 설정
블로그 스킨을 적용한 후에는 레이아웃과 위젯을 설정하여 자신의 취향에 맞게 구성해 주시면 됩니다. 꾸미기 설정 메뉴의 '레이아웃 · 위젯 설정' 메뉴를 클릭합니다.

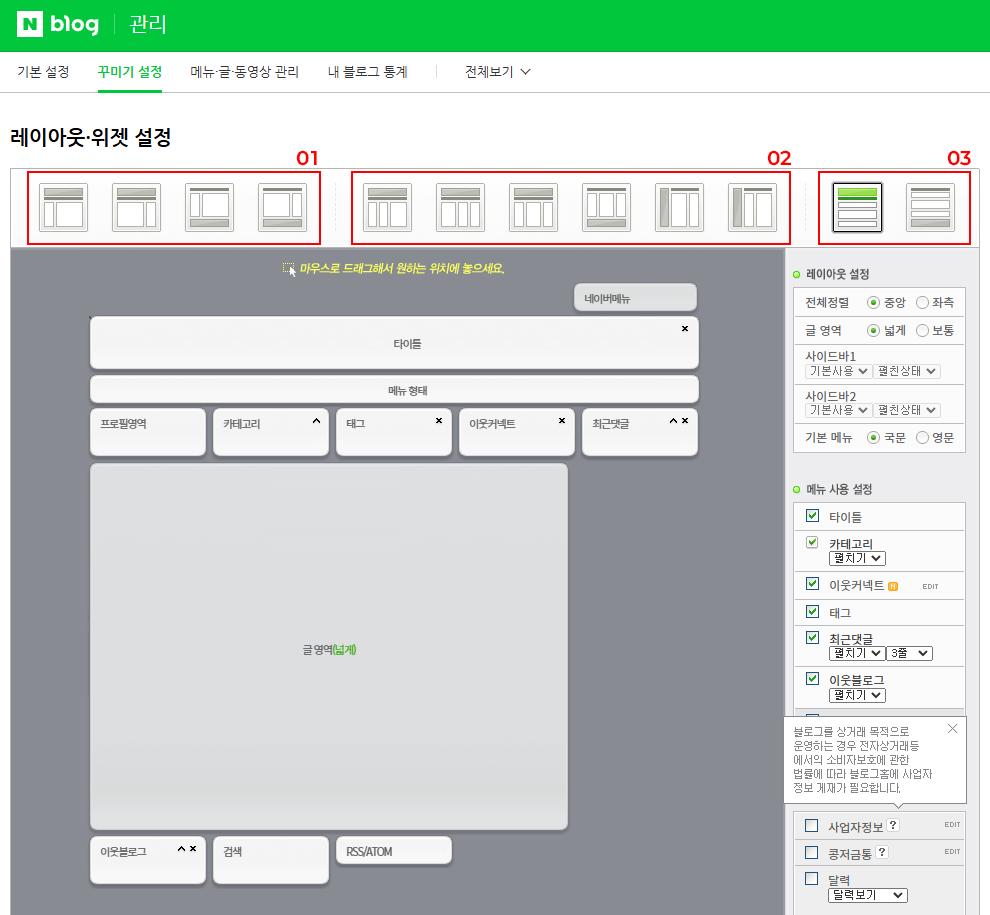
레이아웃 · 위젯 설정 화면은 아래와 같습니다. 01, 02, 03은 레이아웃을 선택할 수 있는 버튼입니다. 01 영역은 좌우 2단으로 구분되는 레이아웃이고, 02 영역은 3단으로 구분되는 레이아웃입니다. 화면을 좌우로 나누면 블로그 글의 영역이 상대적으로 좁아지기 때문에 답답한 느낌을 줄 수 있습니다. 저는 03 영역의 첫 번째 레이아웃을 선택하였습니다.
레이아웃을 선택하면 화면에 메뉴형태, 타이틀, 프로필영역 등 다양한 위젯들이 보입니다. 원하시는 위치로 위젯들을 드래그해서 이동하거나 위젯의 X버튼을 클릭하여 삭제할 수 있습니다. 너무 많은 위젯은 산만해 보이기도 하고 불필요해 보이므로 삭제해 주셔도 됩니다.
태그, 이웃커넥트, 최근댓글, 이웃블로그 위젯은 삭제해 줍니다.(이웃커넥트는 내가 추가한 이웃을 다른 사람에게 소개하고 나를 추가한 사람이 누군지 볼 수 있는 위젯입니다)

불필요한 위젯을 삭제한 후 위젯을 아래 화면처럼 재배열해 줍니다. 왼쪽은 가장 중요한 프로필영역 위젯을 배치하고 나머지는 중요도 순으로 카테고리, 검색, RSS를 배치하였습니다. 배치가 완료되면 화면 아래쪽에 '적용'버튼을 클릭합니다.

3. 세부디자인 설정
스킨도 선택하고 레이아웃도 설정하였으니 본격적으로 디자인을 해보겠습니다. 꾸미기 설정 메뉴에서 '세부 디자인 설정'메뉴를 클릭합니다.

오른쪽 상단에 세부디자인 설정화면이 보입니다. 스타일에서 원하는 배경이미지를 선택하거나 컬러에서 색상을 선택하셔도 됩니다.

내 블로그에 쓰일 배경을 직접 등록하기 위해서 스킨배경 메뉴의 '직접등록' 메뉴를 클릭합니다. 파일 등록을 클릭한 후 상단영역에 등록할 이미지를 선택해 주시면 됩니다. 이미지 제작은 포토샵이나 미리캔버스를 이용해서 가로 1920픽셀, 세로 600픽셀 사이즈로 작업해 주시면 됩니다. (세로가 600 이상이 되면 본문 콘텐츠에 가려집니다.)

아래 화면은 스킨배경을 직접 등록한 화면입니다. '멀티자이너'라는 블로그명이 거슬리고 아래쪽의 글영역이 이미지를 침범하고 있습니다. 이 두 가지를 수정해 보겠습니다.

상단의 내 메뉴에서 '세부디자인 설정'을 클릭합니다. 관리메뉴를 통해 들어갈 수도 있지만 내 메뉴를 통해 빠르게 들어갈 수 있습니다.

세부 디자인 설정 창에서 '타이틀'메뉴를 선택합니다. 영역 높이를 배경이미지의 세로 크기인 600으로 변경해 줍니다. 스킨배경과 겹치지 않게 콘텐츠가 아래쪽으로 밀려납니다. 블로그 제목의 표시 체크박스는 기본적으로 체크되어 있습니다.

스킨배경에 따라서 블로그 제목이 맘에 안들수도 있는데요. 간단한 수정은 체크박스 아래에서 설정해 주시면 됩니다. 글씨체와 크기, 색상을 변경할 수 있으며 마지막의 버튼을 클릭하면 제목이 표시되는 영역을 지정해 줄 수 있습니다. 수정이 다 되었으면 아래에 있는 '적용'버튼을 클릭해 주세요.
만약 '멀티자이너'라는 글씨가 스킨배경과 전혀 어울리지 않는다면 표시체크를 해제하여 제목을 안 보이게 처리한 후 스킨배경 이미지 자체에 블로그명을 추가하여 디자인하면 됩니다.

아래는 스킨배경과 제목을 수정한 화면입니다. 상단 배경영역과 블로그 콘텐츠 영역이 구분되어 레이아웃이 깔끔해졌으며 스킨배경으로 블로그의 정체성을 시각적으로 강조해 주었습니다.

참고로 제가 사용한 이미지는 Unsplash라는 사이트에서 가져온 이미지입니다. 높은 품질의 이미지가 많으니 원하는 단어로 검색해서 사용하시면 됩니다. 픽사베이(https://pixabay.com)나 펙셀스(https://www.pexels.com/ko-kr)라는 무료사이트도 있으니 참고해 주세요.

이상으로 블로그 스킨과 레이아웃, 디자인을 적용해 보았습니다. 다음 강의는 블로그 메뉴와 카테고리, 글과 동영상 관리에 대해 배워 보겠습니다.
'유용한 자료' 카테고리의 다른 글
| 네이버 블로그 완전정복 - 04. 글쓰기 (7) | 2025.01.07 |
|---|---|
| 네이버 블로그 완전정복 - 03. 메뉴,카테고리,글 관리 (4) | 2025.01.06 |
| 네이버 블로그 완전정복 - 01. 블로그 개설과 기본 설정 (3) | 2025.01.01 |
| AI 실사 이미지 복구,생성과 합성 (1) | 2024.04.21 |
| 윈도우 11 기본 프로그램으로 비디오 편집하기 - 동영상 편집 Clipchamp (2) | 2023.05.23 |
