티스토리 뷰
그동안 제가 여러 차례에 걸쳐서 수많은 무료폰트들을 소개해 드렸습니다. 요즘에도 무료폰트가 많이 제작되어 배포되고 있기 때문에 굳이 상용폰트를 구매하지 않더라도 다양한 컨셉의 디자인이 가능해졌습니다. 괜히 유료폰트 사용하지다 합의금 물어주는 상황을 만드지 마시고 제가 이전에 올려드린 자료를 이용해서 맘편히 사용해 주시길 바랍니다.
오늘 소개해 드릴 내용도 폰트와 관련된 것인데요. 바로 ‘Whatfont’라는 프로그램입니다. 인터넷사이트들을 돌아 다니시다 보면 맘에 드는 폰트인데 무슨폰트인지 궁금해 하시는 분들이 많으실텐데요. 오늘 소개해 드릴 ‘Whatfont’가 바로 그 해답이 될 수 있습니다. 다만 크롬에서만 가능합니다.
이미지로 되어 있는 폰트는 속성을 알 수 없지만 웹폰트의 경우에는 소스를 추적해서 어떤 폰트인지뿐만 아니라 폰트의 속성까지도 알 수 있습니다. 요즘은 비쥬얼 영역의 폰트도 웹폰트로 적용해서 사용하는 경우가 많아서 아주 유용하답니다.
그럼 지금부터 ‘Whatfont’를 설치하고 사용하는 방법을 알려드리겠습니다. (너무 간단해서 알려드린다고 하기도 민망하지만…)
먼저 구글크롬 브라우저를 여신 후 크롬웹스토어로 이동해 주십시오. 아래그림처럼 웹스토어 메인화면 좌상단에 있는 검색박스에 WhatFont라고 입렵 후 엔터를 쳐 줍니다. 그러면 화면 오른쪽에 확장 프로그램 검색결과가 나오는데 제일 위에 있느 폰트가 오늘 소개해 드리는 프로그램입니다. 화면 오른쪽에 'Crome에 추가'버튼을 눌려 브라우저에 추가해 주십시오.

WhatFont 제목을 선택하시면 아래 그림과 같이 개요 및 적용사례를 보실 수 있습니다.

브라우저에 확장프로그램이 추가된 후 브라우저창을 닫고 다시 실행해 주십시요. (기존 브라우저에서는 추가결과 적용이 안되더라고요) 브라우저 창 우측상단에 'f?' 모양의 아이콘이 보이실 겁니다. 이 아이콘이 보이신다면 제대로 설치가 된 것입니다.

이제 실제로 폰트를 알아보도록 하겠습니다. 웹서핑중 맘에드는 폰트가 있는 페이지가 나오면 브라우저 우측상단의 'f?' 아이콘을 클릭해 줍니다. 이제 마우스를 찾기 원하는 폰트위로 이동합니다. 아래 그림를 보시면 현재 마우스커서가 위치한 곳에 'Oswald'서체정보가 뜬것을 알 수 있습니다.

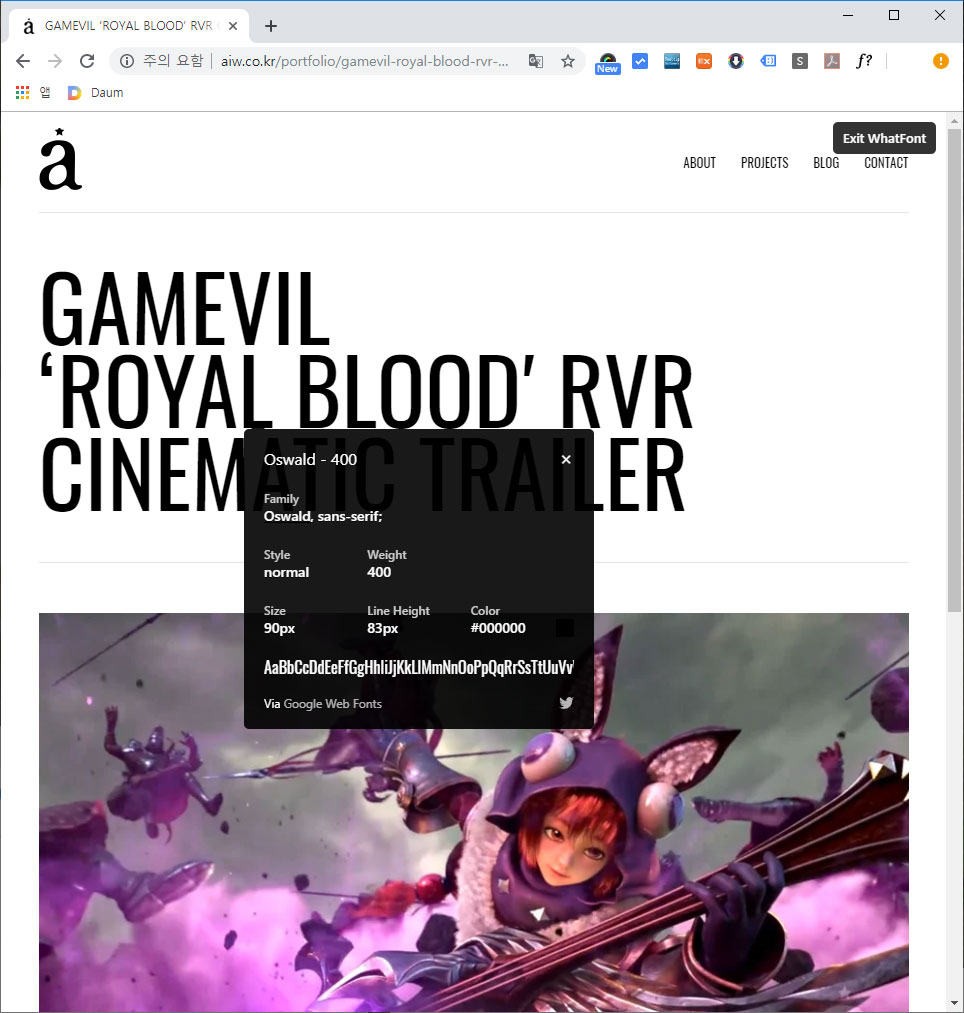
위 화면에서 왼쪽마우스 버튼을 바로 클릭해 주시면 아래그림처럼 폰트의 스타일과 두께, 크기, 색상 등 자세한 정보를 알 수 있습니다.

원하시는 폰트정보를 확인하신 후에 더이상 WhatFont가 필요없으시면 브라우저 우측상단의 'f?' 아이콘을 클릭하시거나 아래의 'Exit WhatFont'을 버튼을 클릭하시면 이전 상태로 돌아갈 수 있습니다.
쉽고 유용한 정보가 되셨나요? 폰트를 잘 사용하셔야 디자인을 잘한다는 소리를 듣습니다. 다음에 또 다른 정보로 돌아오겠습니다. 감사합니다~
'유용한 자료' 카테고리의 다른 글
| 무료(공짜)영문 폰트 / 서체 다운로드 02 (2) | 2019.11.18 |
|---|---|
| 무료(공짜)영문 폰트 / 서체 다운로드 01 (4) | 2019.08.07 |
| 상업용 무료 폰트/서체/글꼴 다운로드 8 (0) | 2019.05.07 |
| 무료 폰트/서체/글꼴 다운로드-독립서체 백범김구 (1) | 2019.04.29 |
| 상업용 무료 폰트/서체/글꼴 다운로드 7 (0) | 2018.12.18 |
