티스토리 뷰
이전강좌와 이어지는 내용입니다. 이전 강좌를 보신 후 봐주시면 감사하겠습니다~
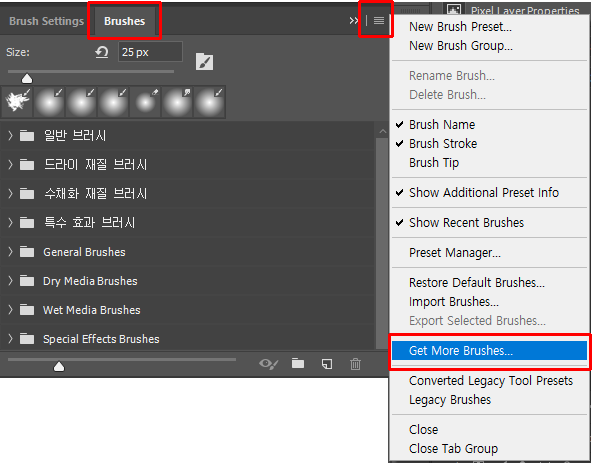
이전 강좌에 이어 브러시 툴로 잔디를 만들어 주도록 하겠습니다. 먼저 브러시 모양을 잔디 모양으로 바꾸는 과정이 필요한데요. 브러시 창을 열어보도록하겠습니다. [ Window > Brushes ]
브러시 창에서 오른쪽의 드롭다운 메뉴를 누른 후 Get More Brushes…를 선택하시면 종류별로 다양한 브러시를 무료로 사용할 수 있으니 관심있으신 분은 한번 방문해 보시는 것도 좋을거 같습
니다.


혹시 브러시 창에서 잔디 브러시가 없으신 분을 위해 파일로 첨부해 드렸으니 다운 받아서 사용하시면 됩니다. 파일명은 ‘Grass.abr’입니다.
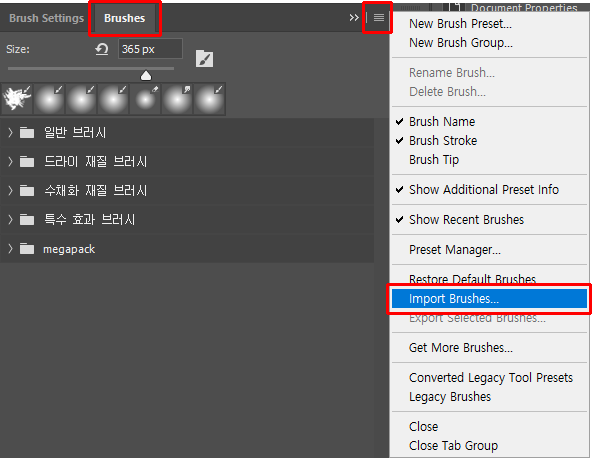
다운을 받으셨으면 ‘import Brushes’메뉴를 선택하신 후 다운된 파일을 찾아서 선택해 주시면 브러시가 자동으로 추가 됩니다.

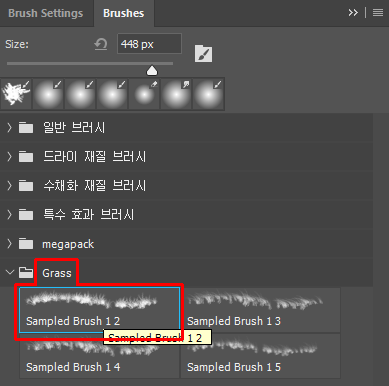
총 4종의 브러시가 있는데 그 중에서 첫번째 브러시를 선택한 후 브러시 세팅 창으로 이동해 줍니다.

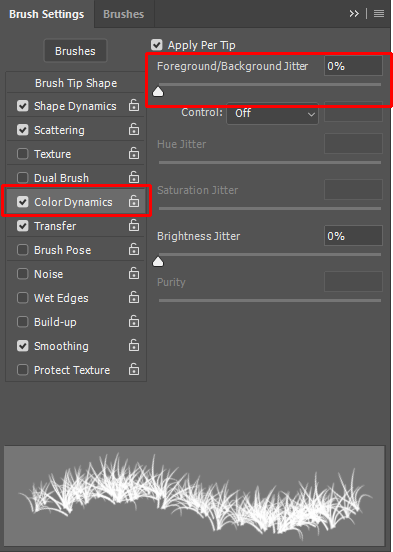
Color Dynamics 항목을 선택하신 후 Foreground/Background jitter 항목을 0%로 설정해 줍니다. ( 툴 바의 전경 색과 배경 색 사이의 색상을 랜덤하게 변경하면서 그리는 효과입니다) 0%로 설정하면 전경색으로 만 그릴 수 있습니다.
아래쪽을 보시면 색상이나 채도, 명도 등을 얼마나 랜덤하게 변경할 것인지 설정할 수 있는 항목들도 있습니다.

위에 있는 ‘Brush Tip Shape’을 선택한 후 브러시 사이즈를 114px로 변경해 줍니다. (이미지 크기에 따라서 적당한 크기로 조정하셔도 됩니다) 나머지 설정도 한번씩 해 보시면 금방 아실 수 있을 것입니다. 저는 기본설정으로 그냥 유지해도 큰 문제가 없기 때문에 그대로 진행하였습니다.

강아지 레이어에 아래 그림처럼 마스크를 생성해 줍니다. 강아지의 발을 가리는 잔디모양을 마스크에 그려줄 것입니다.
먼저 전경색을 검정색으로 바꿔준 후 마스크를 선택해 줍니다. 마스크가 선택된 상태인지 확인한 후 강아지 발 부분에 브러시로 그려줍니다.
(실제로는 강아지의 일부분을 잔디모양으로 가려서 아래 레이어에 있는 잔디가 보이는 원리입니다.)

실제 레이어 마스크 영역에 그려진 검정색 잔디 모양입니다. 마스크를 보시고 그리는 것이 아니라 강아지 이미지를 보시면서 발 아래 부분의 잔디가 잘 보이도록 그려 주시면 됩니다.

이제 강아지가 많이 자연스러워 졌죠?

강아지 아래 쪽에 빈 레이어를 추가한 후 검정색 그림자를 추가해 줍니다.(브러시를 잔디모양이 아니라 기본 모양으로 바꿔야겠죠?)
그리고 나서 레이어 투명도를 조정해서 자연스럽게 만들어 줍니다. 아래 이미지는 지금까지의 작업 이미지입니다. 그림자도 추가하니 많이 자연스러워 졌습니다.

Curve를 이용해 색상을 보정한 후 Color Lookup으로 전체적인 색감을 수정해 주었습니다. 마지막으로 Iris Blur를 적용해서 토이카메라 느낌을 추가해 보았습니다.

그럴듯한 합성이 된거 같네요.
이제 잔디 합성이 딱히 어렵진 않겠죠? 알고나면 너무 쉬운게 바로 합성입니다.
다음에 또 다른 강좌로 다시 찾아 뵙겠습니다. 감사합니다~
'포토샵 강의,강좌,스터디' 카테고리의 다른 글
| 포토샵 채널혼합 이해하기 (채널믹서 Channel Mixer) (1) | 2019.11.04 |
|---|---|
| 여름 사진을 가을 사진으로 보정하기(Camera Raw Filter, Selective Color) (1) | 2019.09.25 |
| 포토샵에서 잔디 합성하기 01 (0) | 2019.08.26 |
| 포토샵으로 불꽃 효과 만들기 – Flame (2) | 2019.07.30 |
| 포토샵에서 쉽게 사실적인 나무 그리기 (1) | 2019.07.19 |
